【WordPress】STINGER3 でGoogleアドセンスを自動広告にしてみた。
公開日:
:
最終更新日:2020/04/21
Webサイト運営 Googleアドセンス, STINGER3, WordPress, 自動広告
Googleアドセンスの自動広告というのが出ていたので、ちょうど月初めということもあり 2018年5月1日から変更してみたときのメモです。
Googleアドセンスの自動広告は、head 部分にコードを記載するだけで、機械学習で自動的に広告を配置してくれるというものになります。
このブログは、WordPress で作成していて、テーマは STINGER3というものを使っています。
手順としては、
- これまで設定していた広告を削除する。
- 自動広告のコードを<head>タグ部分に埋め込む。
という流れになります。
これまで設定していた広告を削除
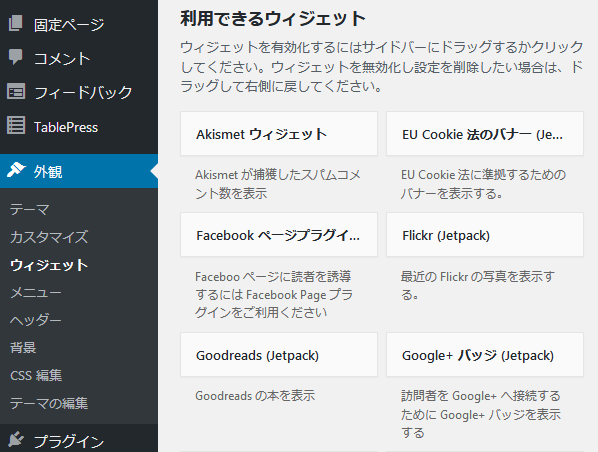
「外観」⇒「ウィジェット」で広告を設定していました。

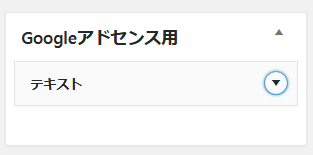
右の方にある「Googleアドセンス用」のテキストにコードを記載していたので、削除します。

ちなみに、ここに1つ広告を記載すると、記事のページの右上に1つと記事の下に2つの合計3つ同じ種類の広告が表示されていました。
自動広告のコードを<head>タグ部分に埋め込む
<head>タグ部分に埋め込むために、プラグイン「Add Code to Head」をインストールします。
そこに、Googleアドセンスの自動広告用のコードを貼りつけるだけで終了です。
実際に本ブログを確認して、広告が変更されていました。
関連記事
-

-
WordPress で SSL 化をしてみた【XREA サーバ】
ついに本ブログサイトの SSL 化をしました。その時のメモです。 いつかはしないととは思ってい
-

-
【WordPress】全ての記事データをローカルにバックアップする方法。
当ブログは、XREAサーバ を契約して、そこにWordPressを入れて運営しています。 「B
-

-
【Google AdSense】ads.txt ファイルを設置してみた。
以前からずっと、Google AdSense の画面を開くと、以下のような「ads.txt ファイル
-

-
【WordPress】 カテゴリごとに広告を簡単に切り替える方法【AdRotate】
今回は、WordPress のプラグインを使って、簡単にカテゴリごとに広告を切り替える方法について紹
-

-
【WordPress】記事の画像を自動的に圧縮(最適化)する方法。
当サイトはWordPressを使って運営しているのですが、記事画像はほとんど圧縮していませんでした。
-

-
【WordPress】広告を横に2つ並べて、table の枠線を消す方法。
今回は、WordPress で広告を横に2つ並べて表示(ダブルレクタングル)する方法を紹介します。
-

-
【Amazon API】商品情報が取得できなくなった時の対処方法|2020年4月~
本ブログの Amazon 商品へのリンクは、「AmazonJS」という WordPress のアドオ