WordPress で SSL 化をしてみた【XREA サーバ】
ついに本ブログサイトの SSL 化をしました。その時のメモです。
いつかはしないととは思っていたのですが、ついつい先延ばしにしてしまっていました。。。
SSL(Secure Sockets Layer) とは、暗号化・改ざん検知・認証の機能を提供する、トランスポート層のプロトコルです。
簡単にいうと、通信を暗号化するための規格のことです。
HTTP と SSL を組み合わせることによって HTTPS となり、Web 上の通信が保護されます。
SSL 化をしていないと Google の検索順位にも影響があるということなので、今回は重い腰を上げました。。
本ブログは、XREA サーバ上で WordPress を使って動かしています。
XREA サーバでは無料SSL が可能なので設定しました。
手順は以下のようになります。
- XREA サーバ上で SSL の設定を行う。
- WordPress のリンク「http」を「https」に置換する。
- Webサーバ apache の「.htaccess」ファイルに追記する。
Contents
XREA サーバ上で SSL 設定
これが結構わかりにくかったです。
XREA サーバの設定画面が2種類あり、無料 SSL 化の設定ができるのが新しい方の設定画面だけのようです。
また、新しい設定画面には、「value domain」のページからしかログインできないという謎の問題も発生しました。
また、今回は既に存在するドメインに対する SSL 化の方法となっています。
まずは、value domain にログインします。
https://www.value-domain.com/web.php?action=web
「新コントロールパネル」をクリックします。

左メニューの「サイト設定」からサイトを選択し、「サイト設定の変更」ボタンを押します。
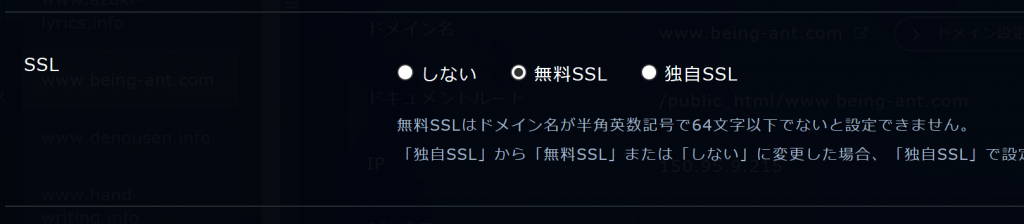
「SSL」項目で「無料SSL」チェックを入れます。

「サイト設定を変更する」ボタンを押します。

以上で XREA サーバの設定は完了です。
SSL 設定反映は数時間ほど時間がかかるようです。
XREA サーバは平日はライブチャットで質問ができるので使わせてもらいました。早く対応してもらえたので良かったです。
https://www.value-domain.com/livechat/
WordPress のリンク「http」を「https」に置換
URL を「https」に置換するには、プラグイン「Search Regex」を使いました。
ここで注意したことは、外部へのリンクURLはそのままで、画像などの自分のサイト内へのリンクのみを置換しました。
なので、本サイトの場合だと、「http://www.think-self」を「https://www.think-self」に一括置換しました。
Webサーバ apache の「.htaccess」ファイルを修正
Webサーバ apache の設定ファイルである「.htaccess」を修正します。
リダイレクトの設定をします。
「.htaccess」ファイルは、Wordpress 関連のファイルが置いてあるところにあるので、「FFFTP」というソフトを使って接続し、修正しました。
以下の赤文字の部分を追記しました。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule># BEGIN WordPress
#BEGIN WordPressからEND WordPressまでのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule># END WordPress
BEFORE AFTOR
SSL 設定前後でサイトの URL の部分の表示が変わります。
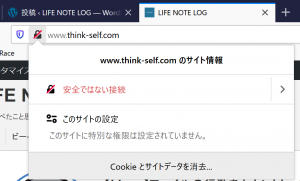
最初は、以下のような警告文が表示されます。


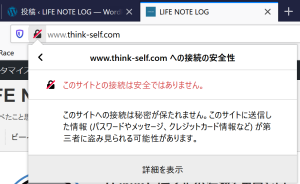
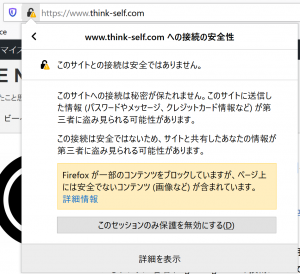
XREA サーバの設定が完了した段階では、SSL 通信はできているため、以下の警告に変わりました。


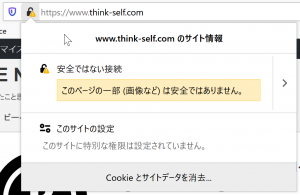
最後まで設定しましたが、「このページの一部(画像など)は安全ではありません。」という警告文が出てしまいました。。
どなたか原因が分かる方はコメントで教えて頂けると助かります。
関連記事
-

-
【WordPress】 カテゴリごとに広告を簡単に切り替える方法【AdRotate】
今回は、WordPress のプラグインを使って、簡単にカテゴリごとに広告を切り替える方法について紹
-

-
【WordPress】広告を横に2つ並べて、table の枠線を消す方法。
今回は、WordPress で広告を横に2つ並べて表示(ダブルレクタングル)する方法を紹介します。
-

-
【WordPress】STINGER3 でGoogleアドセンスを自動広告にしてみた。
Googleアドセンスの自動広告というのが出ていたので、ちょうど月初めということもあり 2018年5
-

-
【Amazon API】商品情報が取得できなくなった時の対処方法|2020年4月~
本ブログの Amazon 商品へのリンクは、「AmazonJS」という WordPress のアドオ
-

-
【WordPress】記事の画像を自動的に圧縮(最適化)する方法。
当サイトはWordPressを使って運営しているのですが、記事画像はほとんど圧縮していませんでした。
-

-
【WordPress】全ての記事データをローカルにバックアップする方法。
当ブログは、XREAサーバ を契約して、そこにWordPressを入れて運営しています。 「B
-

-
【Google AdSense】ads.txt ファイルを設置してみた。
以前からずっと、Google AdSense の画面を開くと、以下のような「ads.txt ファイル