【WordPress】記事の画像を自動的に圧縮(最適化)する方法。
当サイトはWordPressを使って運営しているのですが、記事画像はほとんど圧縮していませんでした。
画像容量が大きいと、サイトのレスポンスが悪くなったりしてしまいます。
そこで、今回はWordPressのプラグインを使って、画像を自動的に最適化してみました。
やりたいことは、
- これまでアップロードした画像を一括で圧縮(最適化)する
- 今後アップロードする画像を自動的に圧縮(最適化)する
の2点です。
画像をアップロードする前に、ツールやWebサイトで画像を圧縮する方法もあるのですが、その作業が手間になってしまうと思ったので、最終的にWordPressのプラグインを使う方法にたどりつきました。
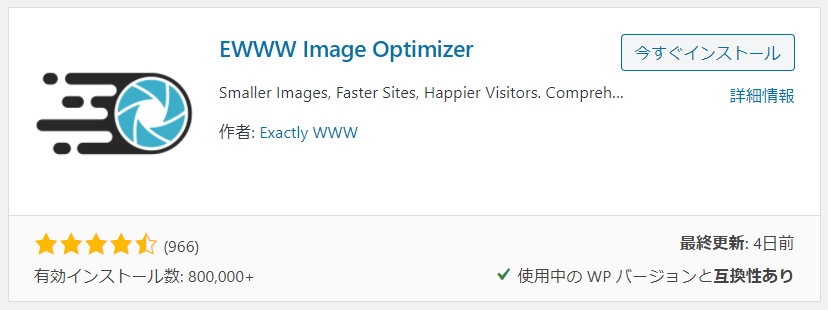
プラグインは「EWWW Image Optimizer」を使いました。
Contents
インストール
「プラグイン」→「新規追加」から「EWWW Image Optimizer」をインストールします。

初期設定
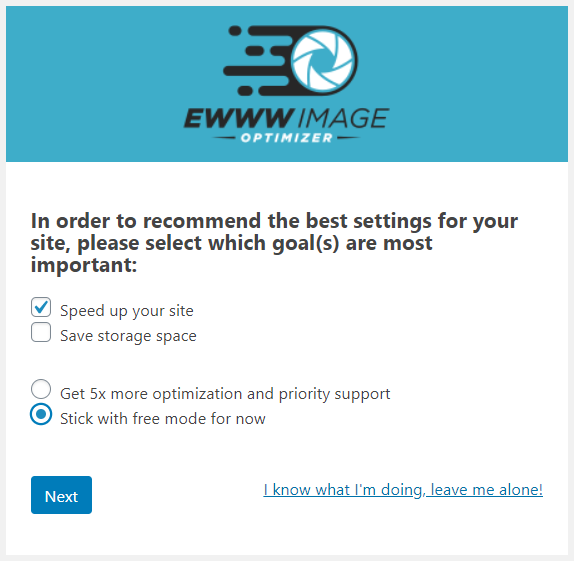
次に初期設定をします。
ゴール(目的)は「Speed up your site」を設定し、無料版(free mode)を選択しました。

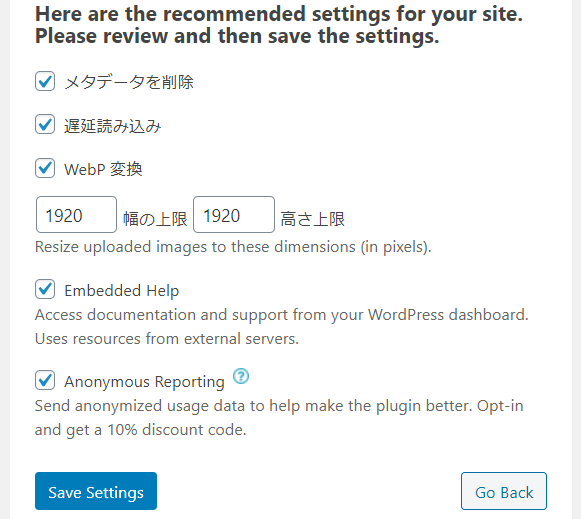
「メタデータ」を削除にチェックを入れました。
これは、容量を減らす目的もありますが、画像詳細情報で画像を撮影した位置などが特定されることも防ぐことができます。

「Done」ボタンを押せば、初期設定完了です。

これまでアップロードした画像を一括で圧縮(最適化)
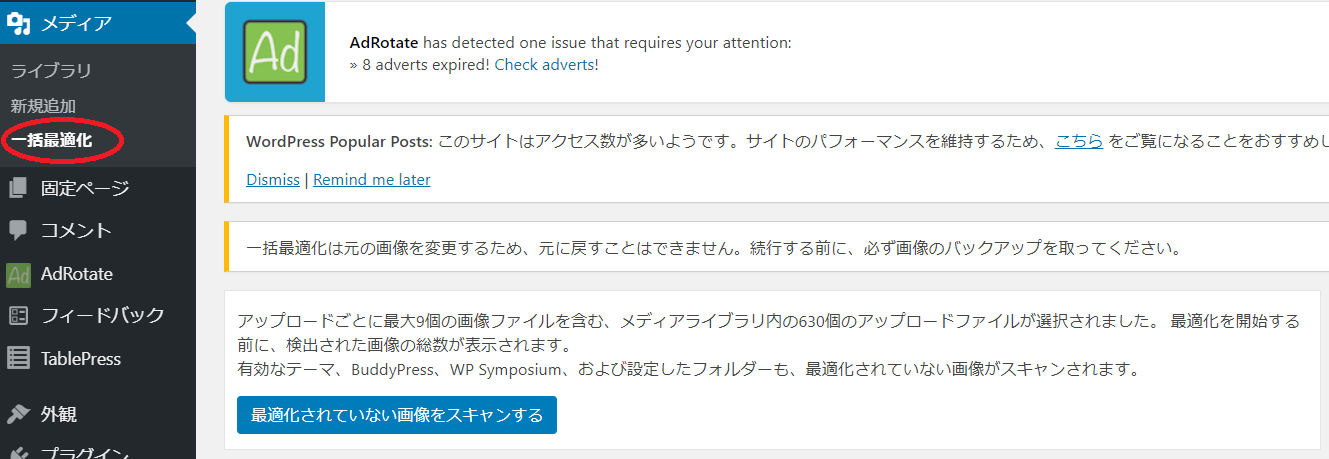
これまでアップロードした画像を一括で圧縮(最適化)するには、「メディア」→「一括最適化」と進みます。
「最適化されていない画像をスキャンする」ボタンを押すと、スキャンが始まり、しばらくすると結果が出ます。

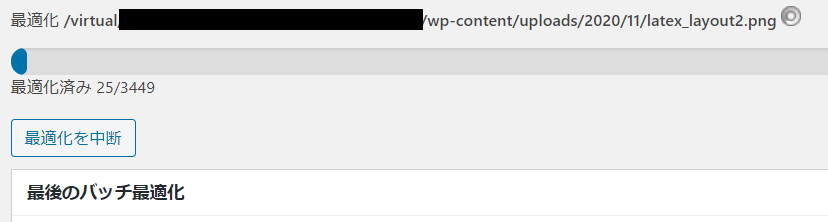
「X点の画像を最適化」ボタンを押すと、画像の圧縮(最適化)が始まります。
今回は画像の数が多かったので、結構時間がかかりました。

以上で、これまでアップロードした画像を一括で圧縮(最適化)することができました。一安心ですね。
今後アップロードする画像を自動的に圧縮(最適化)
2点目の「今後アップロードする画像を自動的に圧縮(最適化)」については、このプラグインを有効にした状態で今まで通り画像アップロードすれば、自動的に圧縮(最適化)を行ってくれます。
自動で圧縮してくれるのは便利ですね!
関連記事
-

-
【WordPress】広告を横に2つ並べて、table の枠線を消す方法。
今回は、WordPress で広告を横に2つ並べて表示(ダブルレクタングル)する方法を紹介します。
-

-
【Google AdSense】ads.txt ファイルを設置してみた。
以前からずっと、Google AdSense の画面を開くと、以下のような「ads.txt ファイル
-

-
【WordPress】全ての記事データをローカルにバックアップする方法。
当ブログは、XREAサーバ を契約して、そこにWordPressを入れて運営しています。 「B
-

-
【WordPress】STINGER3 でGoogleアドセンスを自動広告にしてみた。
Googleアドセンスの自動広告というのが出ていたので、ちょうど月初めということもあり 2018年5
-

-
WordPress で SSL 化をしてみた【XREA サーバ】
ついに本ブログサイトの SSL 化をしました。その時のメモです。 いつかはしないととは思ってい
-

-
【WordPress】 カテゴリごとに広告を簡単に切り替える方法【AdRotate】
今回は、WordPress のプラグインを使って、簡単にカテゴリごとに広告を切り替える方法について紹
-

-
【Amazon API】商品情報が取得できなくなった時の対処方法|2020年4月~
本ブログの Amazon 商品へのリンクは、「AmazonJS」という WordPress のアドオ